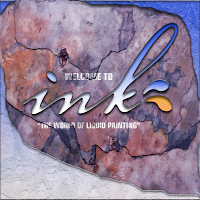
Final work is done!!
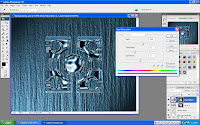
Final work is done!! 5. At last, I add in those font at the bottom play around with color (hue/saturation) and some fill
5. At last, I add in those font at the bottom play around with color (hue/saturation) and some fillsome gaussian blur on it and the picture on the left side.
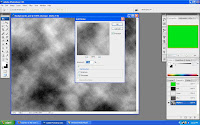
 4. Add two more picture into the wallpaper on the left side on top right side and apply the same
4. Add two more picture into the wallpaper on the left side on top right side and apply the samemode from the first image that i put in earlier.
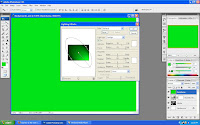
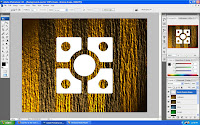
 3. Add in filter on render lens flare.
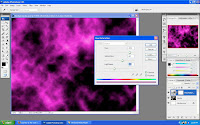
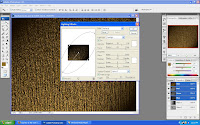
3. Add in filter on render lens flare. 2. Change the opacity on the background picture and change the blend mode option to soft light.
2. Change the opacity on the background picture and change the blend mode option to soft light.Then I put in the first picture on the right side of the background and apply the layer
adjustment so that I will combine it with the background.
 1. Add shadows on the Multimedia University logo. Drop shadow , Inner Glow , Outer Glow.
1. Add shadows on the Multimedia University logo. Drop shadow , Inner Glow , Outer Glow.